Thiết Kế Web Là Gì? Kiến Thức, Kích Thước Chuẩn, Ngôn Ngữ Và Chuyên Ngành Thiết Kế Website
Bạn đã từng thắc mắc thiết kế web là gì, nghề thiết kế web có thực sự khó không, hay học thiết kế website thì cần bắt đầu từ đâu? Có thể bạn đã thấy nhiều quảng cáo về khóa học thiết kế web, hoặc nghe bạn bè rỉ tai về các ngành nghề thiết kế website. Nhưng thực tế, công việc này rộng hơn rất nhiều, không chỉ dừng lại ở việc “vẽ giao diện” rồi đem cho ai đó lập trình. Bài viết này sẽ giúp bạn có cái nhìn rõ ràng, thực tế hơn về ngành thiết kế web, các kiến thức nền tảng, kích thước chuẩn, ngôn ngữ, cũng như những xu hướng mới nhất để bạn tự tin bắt đầu, dù là với vai trò cá nhân, doanh nghiệp nhỏ hay chỉ đơn giản là tò mò muốn tìm hiểu.
Tổng Quan Về Thiết Kế Web Là Gì?
Thiết kế web là gì? Đây là câu hỏi tưởng chừng đơn giản nhưng lại rất dễ gây hiểu nhầm. Thiết kế web là quá trình tạo ra giao diện, bố cục và trải nghiệm cho người dùng khi truy cập vào một website. Ngành thiết kế web hiện đại đã phát triển nhanh chóng, trở thành một trong những lĩnh vực công nghệ hấp dẫn nhất hiện nay. Không chỉ dừng lại ở việc tạo một trang web đẹp mắt, ngành thiết kế web còn đóng vai trò quan trọng trong việc phát triển thương hiệu, tối ưu hóa trải nghiệm người dùng và tăng hiệu quả kinh doanh cho doanh nghiệp nhỏ, cửa hàng trực tuyến, tổ chức giáo dục, hay thậm chí blog cá nhân.

Thiết Kế Web Là Gì?
Ngành nghề thiết kế website hiện nay bao gồm nhiều mảng: thiết kế giao diện web, thiết kế web chuẩn SEO, phát triển website, quản trị website, thiết kế web đa ngôn ngữ, và cả bảo mật website. Nhiều bạn trẻ lựa chọn ngành thiết kế web vì đây là môi trường năng động, kết hợp giữa kỹ năng sáng tạo và kiến thức công nghệ. Chuyên ngành thiết kế web cũng liên quan mật thiết đến các lĩnh vực như thiết kế đồ họa, phát triển phần mềm, marketing online và thậm chí là thiết kế ứng dụng di động. Mối liên hệ này tạo điều kiện cho những ai muốn phát triển sự nghiệp rộng mở, dễ dàng chuyển đổi sang các ngành nghề khác liên quan đến công nghệ và truyền thông số. Bạn nghĩ sao, liệu có nên bắt đầu học thiết kế web ngay bây giờ?
Phân Biệt Thiết Kế Web, Lập Trình Web Và Các Chuyên Ngành Liên Quan
Nhiều người thường nhầm lẫn giữa thiết kế web và lập trình web, hoặc nghĩ rằng hai chuyên ngành này là một. Sự thật thì không hẳn như vậy. Thiết kế web là gì? Đó là quá trình tạo ra giao diện người dùng, bố cục, màu sắc, và trải nghiệm cho khách truy cập. Trong khi đó, lập trình web là chuyên ngành gì? Lập trình web là phần không thể thiếu giúp các ý tưởng thiết kế trở thành hiện thực, bao gồm việc viết mã cho các tính năng, xử lý dữ liệu và bảo mật website.
Trong thực tế, ngành thiết kế web thường chia thành nhiều vị trí:
- Frontend developer: Người chịu trách nhiệm biến bản thiết kế thành trang web thực sự bằng HTML, CSS, JavaScript. Họ chính là cầu nối giữa ý tưởng và trải nghiệm người dùng thực tế.
- Backend developer: Xây dựng logic xử lý phía máy chủ, như quản lý dữ liệu, kết nối cơ sở dữ liệu, bảo mật website, tối ưu hiệu suất.
- UI/UX designer: Chuyên thiết kế giao diện người dùng, tối ưu hóa trang web, đảm bảo mọi thứ thuận tiện và dễ hiểu cho khách truy cập.
- Webmaster: Quản trị website, cập nhật nội dung, bảo trì hệ thống, đảm bảo website hoạt động trơn tru.

Bạn từng thắc mắc nghề thiết kế web là gì, lập trình web làm gì, hoặc nhà phát triển web cần những gì? Đôi khi, một người phải kiêm luôn nhiều vai trò – nhất là khi làm việc cho doanh nghiệp nhỏ hoặc phát triển website cá nhân. Chuyên ngành thiết kế web cũng đòi hỏi người làm phải thường xuyên cập nhật kiến thức, từ kỹ năng thiết kế đồ họa với Adobe, Figma, đến hiểu biết về phát triển phần mềm, thiết kế ứng dụng, và cả bảo mật website. Nếu chỉ biết “vẽ giao diện” mà không nắm được cấu trúc website hay khả năng tùy biến, bạn sẽ gặp nhiều hạn chế khi làm việc thực tế.
Các Kiến Thức Cơ Bản Về Thiết Kế Website
Muốn bước chân vào ngành thiết kế web, bạn cần nắm rõ các kiến thức thiết kế web cơ bản, không chỉ là lý thuyết mà còn là kinh nghiệm thực tế. Vậy, kiến thức về thiết kế website gồm những gì?
- Giao diện người dùng: Hiểu về bố cục, màu sắc, kích thước chữ trong thiết kế web, các yếu tố giúp website dễ đọc và dễ nhìn.
- Trải nghiệm người dùng (UX): Tối ưu hóa trang web để người dùng thao tác dễ dàng, tìm kiếm thông tin nhanh chóng, tăng chuyển đổi và giữ chân khách hàng.
- Tối ưu hóa hiệu suất: Cải thiện tốc độ tải trang, tối ưu hóa hình ảnh, lựa chọn hosting phù hợp, giúp website chạy mượt trên mọi thiết bị.
- Khả năng tùy biến và tương thích thiết bị: Website responsive là tiêu chuẩn, đảm bảo website hiển thị tốt trên mọi kích thước màn hình thiết kế web, từ máy tính đến điện thoại.
- Kiến thức thiết kế web vững: Biết cách sử dụng các công cụ như Bootstrap, Figma, hiểu các tiêu chuẩn của W3C, xây dựng cấu trúc website hợp lý.

Các Kiến Thức Cơ Bản Về Thiết Kế Website
Ví dụ thực tế: Bạn thiết kế website cho một cửa hàng trực tuyến, nếu không chú trọng tối ưu hóa trang web, website sẽ tải chậm, khách hàng dễ rời bỏ. Nếu không biết cấu trúc website hợp lý, Google sẽ khó thu thập dữ liệu, SEO website không hiệu quả. Chắc hẳn bạn từng gặp trường hợp vào một trang web mà tìm mãi không thấy mục mình cần, đúng không? Đó chính là ví dụ điển hình của việc thiếu kiến thức thiết kế website hoặc thiết kế web kém trải nghiệm người dùng.
Kích Thước Chuẩn Trong Thiết Kế Web
Kích thước thiết kế web luôn là chủ đề gây tranh cãi: nên dùng kích thước chữ bao nhiêu là hợp lý, chọn kích thước màn hình thiết kế web nào thì tối ưu? Sự thực, không có một đáp án cố định cho mọi dự án, nhưng có những tiêu chuẩn phổ biến mà ai làm web cũng cần nắm.
- Kích thước chữ trong thiết kế web: Thường dao động từ 14px đến 18px cho nội dung chính, tiêu đề lớn hơn (24px–36px). Kích thước chữ phù hợp sẽ giúp nội dung dễ đọc, cải thiện trải nghiệm người dùng và hỗ trợ thiết kế web cho người khiếm thị (chuẩn WCAG).
- Kích thước màn hình thiết kế web: Nên thiết kế trên grid 12 cột, chiều rộng phổ biến từ 1200px đến 1440px. Tuy nhiên, website phải đảm bảo khả năng responsive để hiển thị tốt trên các thiết bị từ 320px (di động) đến 2560px (màn hình lớn).
- Cấu trúc website: Thiết kế web tốt phải có cấu trúc logic, rõ ràng, dễ quản lý và nâng cấp sau này.
- Website responsive: Ngày nay, hơn 60% người dùng truy cập web bằng điện thoại. Nếu website không responsive, bạn sẽ mất rất nhiều khách hàng tiềm năng.

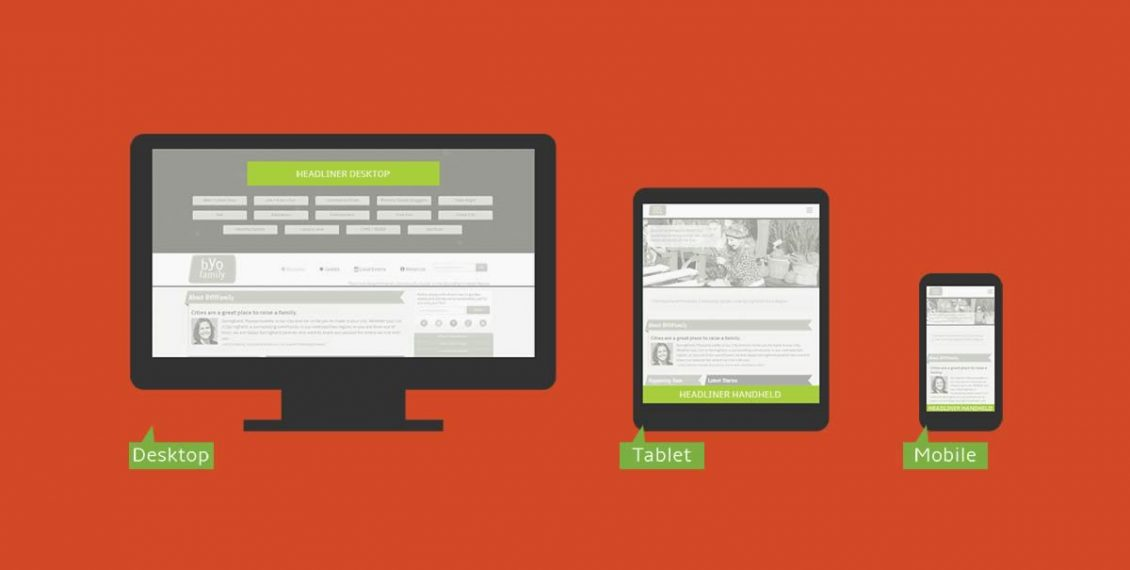
Kích Thước Chuẩn Trong Thiết Kế Web
Thực tế cho thấy, nhiều dự án web cá nhân hoặc doanh nghiệp nhỏ bỏ qua bước kiểm tra khả năng tương thích thiết bị. Hậu quả là giao diện vỡ, bố cục sai lệch khi mở trên điện thoại – khiến trải nghiệm người dùng giảm sút nghiêm trọng.
Ngôn Ngữ Thiết Kế Web Thông Dụng Và Lựa Chọn Ngôn Ngữ Phù Hợp
Bạn từng phân vân nên thiết kế web bằng ngôn ngữ gì chưa? Có rất nhiều ngôn ngữ thiết kế web hiện nay, mỗi loại đều có ưu nhược điểm riêng và phù hợp với từng mục tiêu dự án.
- HTML: Ngôn ngữ thiết kế web thông dụng nhất hiện nay, đóng vai trò là “bộ khung” cho mọi trang web.
- CSS: Giúp thiết kế giao diện web, kiểm soát màu sắc, bố cục, kiểu chữ. Kết hợp với Bootstrap để tối ưu tốc độ thiết kế.
- JavaScript: Tạo hiệu ứng, xử lý tương tác, tăng khả năng tùy biến cho website động.
- PHP: Ngôn ngữ lập trình web PHP mạnh mẽ, phổ biến trong phát triển website động, như WordPress hoặc các hệ quản trị nội dung (CMS).
- WordPress: Nền tảng mã nguồn mở giúp bạn xây dựng website nhanh chóng, không cần viết quá nhiều mã.

Ngôn Ngữ Thiết Kế Web Thông Dụng
Ngoài ra, còn có các ngôn ngữ thiết kế web tốt nhất hiện nay như Python (Django), Ruby (Ruby on Rails), Java (Spring), phù hợp cho dự án lớn, đòi hỏi bảo mật website tốt và tối ưu hiệu suất.
- Nếu chỉ cần thiết kế web tĩnh, bạn chỉ cần HTML, CSS, JavaScript là đủ.
- Nếu muốn phát triển website động, tích hợp chatbot, đa ngôn ngữ, hãy cân nhắc sử dụng PHP, hoặc các nền tảng như WordPress, tích hợp SEO website, thiết kế web mobile-first.
- Dự án yêu cầu bảo mật cao? Hãy chọn ngôn ngữ có cộng đồng lớn, được Google và W3C khuyến nghị.
Cá nhân mình từng thử làm web bằng nhiều công nghệ khác nhau, cuối cùng thấy mỗi dự án sẽ phù hợp với một ngôn ngữ riêng. Bạn làm blog cá nhân thì WordPress quá tiện, muốn tự do tùy biến thì chọn PHP hoặc JavaScript thuần.
Nghề Thiết Kế Web: Cần Những Gì Để Thành Công?
Nghề thiết kế web cần những gì? Câu trả lời không nằm ở bằng cấp mà là ở sự chủ động học hỏi, kiên trì cập nhật kiến thức thiết kế web. Ngoài nền tảng công nghệ, bạn còn cần:
- Kiến thức thiết kế web vững: Am hiểu về cấu trúc website, tối ưu hóa hiệu suất, bảo mật website, kỹ thuật thiết kế web chuẩn SEO.
- Kỹ năng sử dụng công cụ: Thành thạo Figma, Adobe, WordPress, Bootstrap, biết cách kiểm tra khả năng tương thích thiết bị.
- Tư duy thiết kế giao diện web: Biết lắng nghe ý kiến khách hàng, phân tích đối thủ cạnh tranh, nhận diện thương hiệu.
- Tố chất cá nhân: Tỉ mỉ, kiên nhẫn, sáng tạo, khả năng làm việc độc lập lẫn teamwork.

Nghề Thiết Kế Web
Ngành thiết kế web là gì nếu không phải là nơi hội tụ giữa công nghệ và nghệ thuật? Lộ trình phát triển sự nghiệp rất đa dạng: từ UI/UX designer, frontend developer, backend developer, webmaster, đến nhà phát triển web tự do (freelancer). Bạn có thể bắt đầu từ việc thiết kế web cho cá nhân, blog nhỏ, rồi dần nâng cao kỹ năng để nhận dự án lớn hơn hoặc đầu quân cho các công ty công nghệ, thương mại điện tử. Bạn có thích sự tự do, linh hoạt và nhiều thử thách này không?
Ứng Dụng Và Xu Hướng Thiết Kế Web Hiện Đại
Thiết kế web không chỉ dành cho doanh nghiệp lớn. Ngày nay, từ cửa hàng trực tuyến nhỏ, tổ chức giáo dục, đến cá nhân muốn xây dựng thương hiệu đều cần website. Các ứng dụng phổ biến nhất hiện nay:
- Thiết kế web chuẩn SEO: Giúp website dễ dàng lên top Google, tăng lượt truy cập, tiếp cận khách hàng tiềm năng.
- Thiết kế web mobile-first: Tối ưu giao diện cho điện thoại trước, rồi mới phát triển cho máy tính, đáp ứng xu hướng sử dụng di động.
- Thiết kế web đa ngôn ngữ: Mở rộng thị trường, phục vụ khách hàng quốc tế.
- Tích hợp chatbot: Hỗ trợ chăm sóc khách hàng 24/7, tiết kiệm nhân sự cho doanh nghiệp.
- Thiết kế web cá nhân hóa: Hiển thị nội dung, sản phẩm phù hợp với từng nhóm khách hàng, tăng chuyển đổi rõ rệt.
Thương mại điện tử là ví dụ điển hình: các website như Shopee, Tiki, Lazada đều chú trọng tối ưu hóa trang web, tăng tốc độ tải trang, bảo mật website, hỗ trợ khả năng tùy biến giao diện. Nhiều blog cá nhân cũng áp dụng thiết kế web chuẩn WCAG để hỗ trợ người khiếm thị truy cập. Bạn đã từng truy cập một website và thấy chatbot tự động nhắn tin chưa? Đó là xu hướng hiện đại không thể bỏ qua.
Câu Hỏi Thường Gặp Về Thiết Kế Web (FAQ)
Thiết kế web là làm gì?
- Là công việc sáng tạo giao diện, cấu trúc website, đảm bảo website đẹp, dễ dùng và hiệu quả cho mục tiêu kinh doanh.
Lập trình web làm gì?
- Xây dựng tính năng, bảo mật website, xử lý dữ liệu phía máy chủ, giúp website hoạt động ổn định, nhanh và an toàn.
Thiết kế web cá nhân hóa là gì?
- Là cách xây dựng website cho phép hiển thị nội dung phù hợp với từng người dùng, dựa trên hành vi hoặc sở thích.
Thiết kế web động và thiết kế web tĩnh khác nhau thế nào?
- Web tĩnh dùng HTML, CSS, nội dung không thay đổi nhiều. Web động dùng PHP, JavaScript, quản lý nội dung linh hoạt, thường tích hợp với hệ quản trị như WordPress.
Thiết kế web ảnh hưởng gì đến thương hiệu?
- Giao diện web, tốc độ tải trang, khả năng tùy biến, cấu trúc website, tối ưu hóa hình ảnh… đều tác động đến nhận diện và uy tín thương hiệu trong mắt khách hàng.
Lời Khuyên Khi Bắt Đầu Thiết Kế Web
Nắm vững kiến thức thiết kế web sẽ giúp bạn chủ động xây dựng website phù hợp với mục tiêu kinh doanh, tăng khả năng phát triển sự nghiệp trong lĩnh vực công nghệ. Đừng vội chạy theo xu hướng mới nếu chưa có nền tảng vững chắc. Hãy chọn lộ trình học tập và công cụ phù hợp, thường xuyên cập nhật các kỹ năng như lập trình web hiệu quả, tối ưu hóa trang web, bảo mật website, và luôn chú ý đến trải nghiệm người dùng. Bắt đầu từ dự án nhỏ, rồi nâng dần tầm nhìn của bạn – bạn sẽ sớm nhận ra, thiết kế web là ngành nghề rộng mở, nhiều tiềm năng và rất đáng để thử sức.
VN4U.VN
CHUYÊN NGHIỆP ☆ CHUẨN SEO ☆ GIÁ TỐT
Hotline: 0984.510.136





