2 cách đưa bản đồ vào website
Rất vui được gặp lại các bạn trong bài viết mới này. Hôm nay, mình xin chia sẻ với các bạn 2 cách đưa bản đồ vào website . Bạn sẽ có một website sinh động và đầy đủ thông tin giúp khách hàng của bạn tìm đường chính xác đến công ty. Chúng ta cùng bắt tay vào làm nhé
Cách 1: Nhúng bản đồ vào website
Bạn truy cập vào: https://www.google.com/maps
Bạn đánh địa chị công ty của bạn vào thanh tìm kiếm. Ở đây mình đánh tên công ty mình với từ khóa: Thiết kế website vn4u
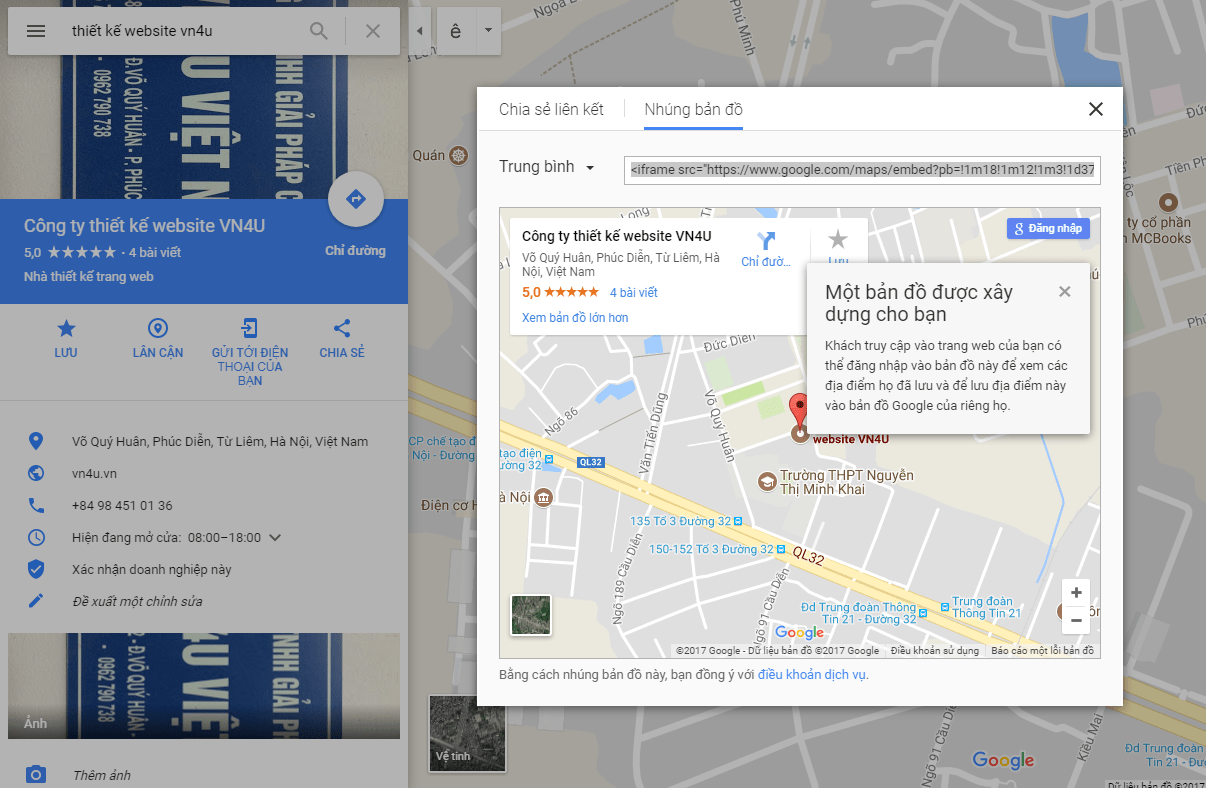
Mình đã có được địa chỉ của công ty tìm thấy trên google map. Bạn nhìn vào hình ảnh dưới đây nhé

Hình ảnh bản đồ công ty thiết kế website vn4u
Khi bạn đánh từ khóa và tìm được địa chỉ công ty bạn. Bước tiếp theo bạn nhấn vào mục chia sẻ và bạn ấn sang phần nhúng bản đồ, bạn copy đoạn code iframe đó vào cho vào chỗ bạn muốn nó hiển thị trong theme. Hoặc bạn có thể vào trong 1 bài viết, 1 trang.. và trong editor đó thì bạn chọn cho mình văn bản và dán đoạn code đó vào là được. Cách này cũng khá đơn giản phải không bạn nhưng nó có nhược điểm là mình không thêm được các thông tin thêm vào bản đồ. Bạn cũng có thể xem chi tiết từng bước hướng dẫn nhúng google map vào website: Tại đây.
Chúng ta bắt đầu đến với cách 2 nhé
Cách 2: Custom nhúng bản đồ vào website
Cách 1 thì đòi hỏi bạn không cần biết nhiều về code mấy, nhưng cách 2 thì bạn cũng cần biết chút về code, nhưng không sao bạn cứ làm theo như hướng dẫn là sẽ được.
Dưới đây là đoạn code bạn đặt vào chỗ cần hiển thị, mình sẽ giải thích sau nhé:
<div id='map'></div>
<script>
function initMap() {
var myOptions = {
zoom: 15,
center: new google.maps.LatLng(21.0477359,105.7495967),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
map = new google.maps.Map(document.getElementById('map'), myOptions);
marker = new google.maps.Marker({
map: map,
position: new google.maps.LatLng(21.0477359,105.7495967)
});
infowindow = new google.maps.InfoWindow({
content: '<img src="<?php echo get_template_directory_uri() ?>/images/logo-vn4u.png" alt="" style="width:90px; "><div>Công ty Vn4U</div>'
});
google.maps.event.addListener(marker, 'click', function() {
infowindow.open(map, marker);
});
infowindow.open(map, marker);
}
google.maps.event.addDomListener(window, 'load', initMap);
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDej-CHRaTCF5vaK9vkd8vty8Eo2Vv2Ids&callback=initMap&language=en">
</script>Ở đây mình sẽ giải thích những thông số chính bạn cần có thôi nhé. Nếu bạn muốn tìm hiểu thêm thì bạn có thể tìm trên google nhé với key: hướng dẫn google map api.
Chúng ta bắt đầu vào tìm hiểu chi tiết hơn nào.
Dòng 1:
center: new google.maps.LatLng(21.0477359,105.7495967)
Dòng này bạn thấy 2 thông số: 21.0477359,105.7495967
Bạn lấy bằng cách, bạn nhìn trên url địa chỉ map của bạn:
![]()
Dòng 2:
center: new google.maps.LatLng(21.0477359,105.7495967),
Dòng này là bạn chọn vị trí cho thông tin thêm của bạn hoặc ảnh logo công ty bạn
Dòng 3:
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyDej-CHRaTCF5vaK9vkd8vty8Eo2Vv2Ids&callback=initMap&language=en">
Dòng này bạn chỉ cần để ý đến cái key nhé: AIzaSyDej-CHRaTCF5vaK9vkd8vty8Eo2Vv2Ids
Bạn vào đây để lấy key:
https://developers.google.com/maps/documentation/javascript/get-api-key
Bạn nhấn GET A KEY, nếu bạn chưa có project thi tạo 1 project, còn có rồi bạn có thể chọn nó và ấn Enble API và bạn copy đoạn API KEY đó và thay vào dòng trên nhé. Đến đây là bạn đã có một bạn đồ có thể custom thêm được thông tin: như nội dung, logo..
Chúc các bạn thành công nhé!
Tham khảo thêm dịch vụ của chúng tôi :