Hướng dẫn sử dụng toàn tập plugin đa ngôn ngữ QTranslate X
Wordpess là cms rất tiện lợi và được rất nhiều dev trên toàn thế giới quan tâm đến và phát triển. Cùng với đó là một hệ thống plugin hỗ trợ mạnh mẽ cho csm này. Hôm nay, vn4u xin giới thiệu với các bạn một plugin đa ngôn ngữ rất tiện lợi cho bạn thiết kế website đa ngôn ngữ. Chúng ta cùng đi tìm hiểu về cách hoạt động của plugin qtranslate x này nhé.
Đầu tiên bạn cần tài plugin đó về: Tại đây
Sau đó bạn sẽ cài plugin đó và active nó. Và bắt đầu đi cài đặt ngôn ngữ mà bạn muốn dùng trên website

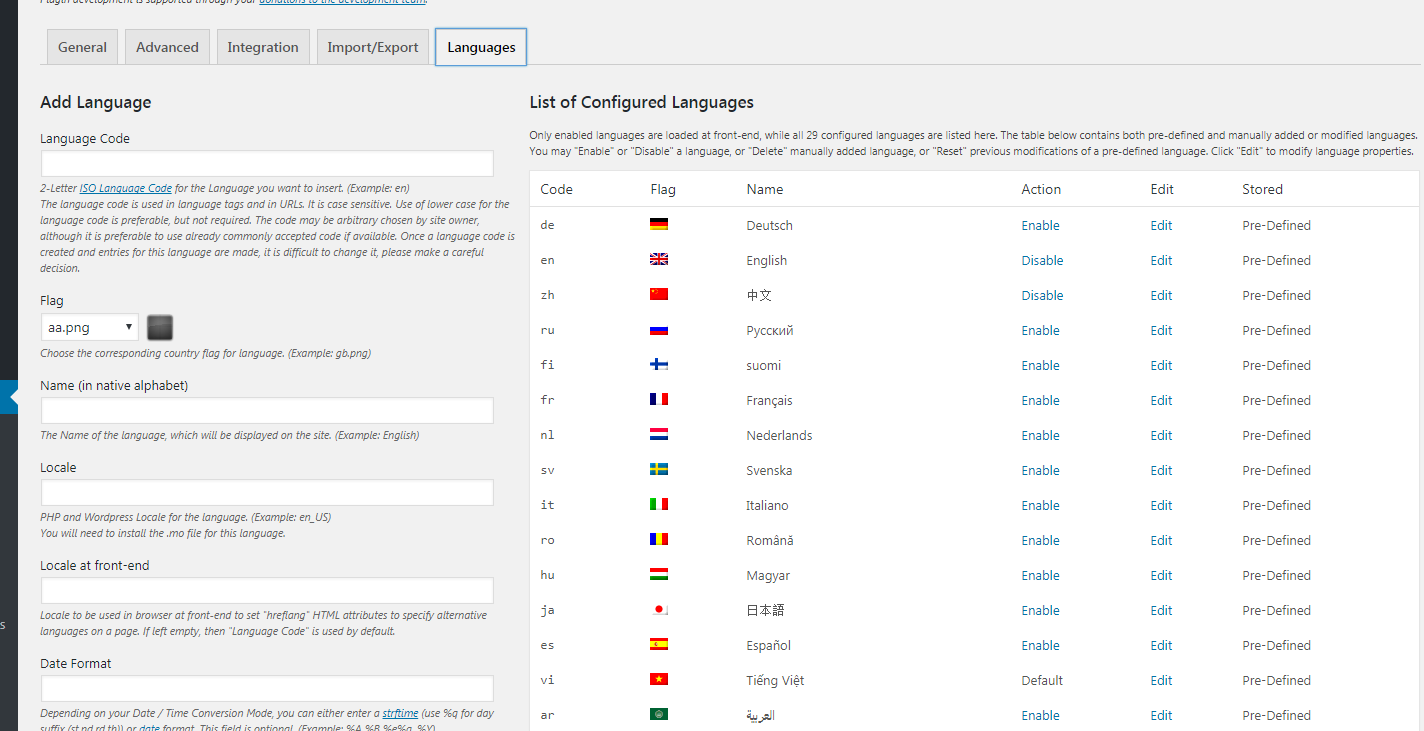
Chọn ngôn ngữ sử dụng trên website với qtranslate x
Bạn thấy có 1 list các nước mặc định đó bạn có thể chọn các nước. Bạn muốn sử dụng ngôn ngữ nào thì trong cột action bạn kích vào chữ Enable để active ngôn ngữ đó. Hoặc bạn có thể thêm một ngôn ngữ nào đó vào với tiền tố quy định ở bên trái.
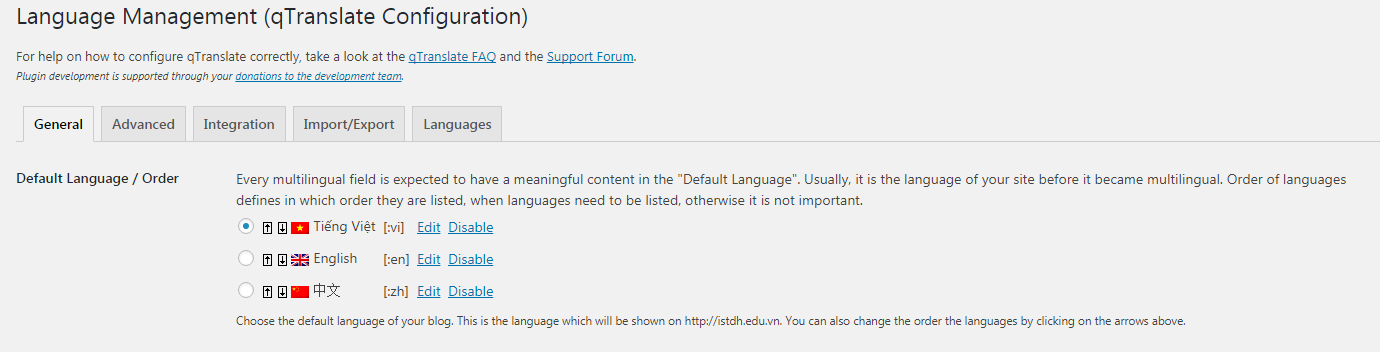
Bạn muốn sắp xếp ngôn ngữ ở ngoài website thì có thể chỉnh trong phần này:

Chọn ngôn ngữ hiển thị ngoài website với qtranslate x
Bây giờ bạn cần sử dụng widget để đựa biểu tượng ngôn ngữ ra ngoài. Bạn tạo 1 widget trong code và và mục widget để kéo qtranslate x vào đó. Ok, đây là phần cơ bản nhất rồi. Chúng ta cùng đi xem cách tạo chuyên mục và bài biết như thế nào.

Ngôn ngữ tiếng Việt

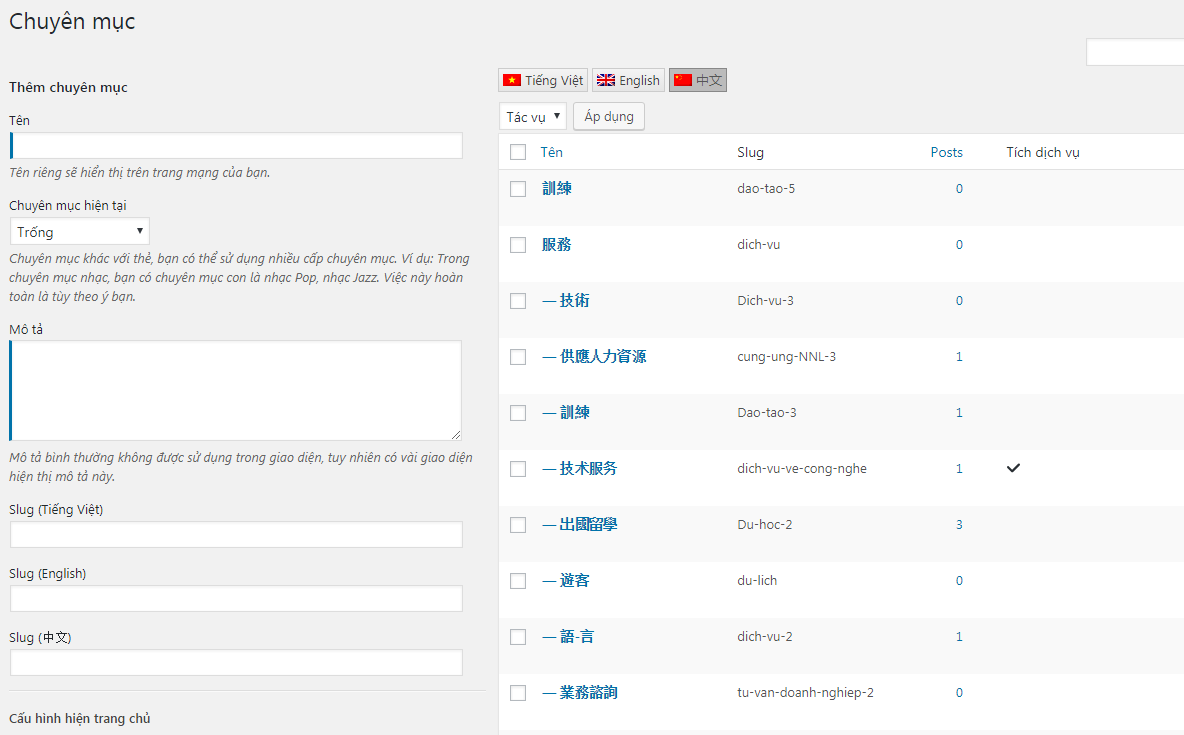
Ngôn ngữ tiếng Trung
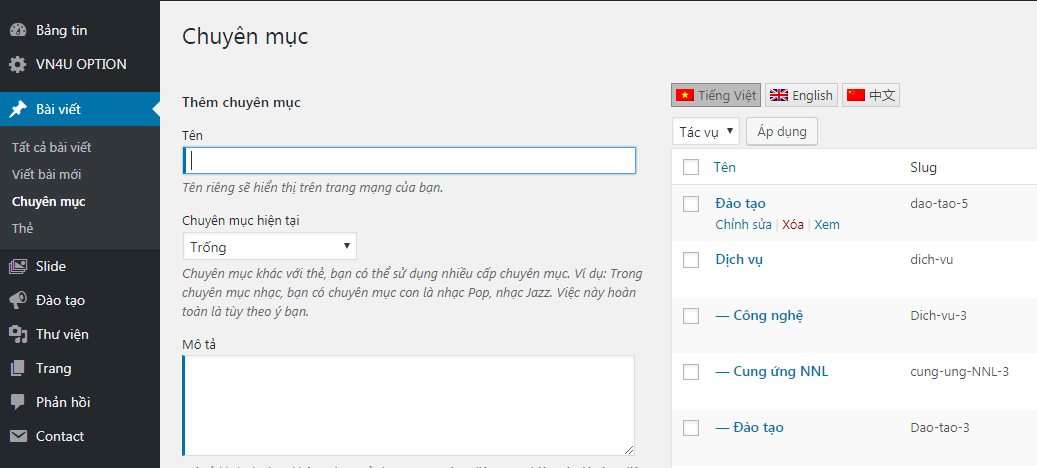
Mình đang sử dụng là 3 ngôn ngữ: Tiếng Việt, tiếng Anh, tiếng Trung. Bạn thấy biểu tượng trên đó đúng không. Bạn sẽ tạo chuyên mục như bình thường nhưng cần chú ý là sẽ tương ứng với mỗi ngôn ngữ bạn phải tự nhập nội dung cho thích hợp với ngôn ngữ của bạn. Tương tự thỳ bài viết chúng ta cũng sẽ làm tương tự.
Bạn cần chú ý một vấn đề nữa là về slug. Nên bạn cần cài thêm 1 plugin nữa đó là: qTranslate slug để xuất hiện các slug tương ứng với các thứ tiếng. Vì mình cài rồi nên đã xuất hiện các field nhập slug đó. Mọi thứ cũng đã khá ổn và bây giờ bạn còn có 1 vấn đề nữa đó với các text fix cứng trong code. Bạn sẽ sử dụng đoạn code sau bắt tương ứng với từng ngôn ngữ của bạn.
if (qtranxf_getLanguage() == 'ngôn ngữ tưng ứng') {
// do stuff
}
Đến đây là cũng khá hoàn thiện với các bạn rồi. Qtranslate có lẽ là một plugin không thể thiếu khi thiết kế web wordpress Chúc các bạn thành công!