Đưa sản phẩm woocommerce ra ngoài trang chủ không dùng shortcode
Bài viết dưới đây mình xin chia sẻ với các bạn cách đưa sản phẩm woocommerce ra ngoài trang chủ mà không cần dùng shortcode của woocommerce mà bạn vẫn có thể tạo ra được nhiều mục với nhiều loại sản phẩm từ các chuyên mục khác nhau. Chúng ta cùng bắt tay vào 2 bước dưới đây nhé.
Bước 1: Cài đặt plugin in Flexible Posts Widget
Mình xin giới thiệu đây là một plugin vô cùng tuyệt vời, hỗ trợ cho bạn rất linh động trong việc tạo các mục. Chút mình sẽ có ảnh demo để bạn rõ hơn. ok, sau khi cài đặt xong, bạn có thể vào widget để thấy cái flexible. Sau khi cài đặt xong, bạn cần tạo 1 folder tên: flexible-posts-widget trong themes của bạn và tạo 1 file: widget-tenfile.php trong folder đó. Và nội dung file thì bạn copy đoạn code sau vào.
<?php
if ( !defined('ABSPATH') ) die('-1');echo $before_widget;?>
<!-- Dòng này là tiêu đề bạn viết trong flexible -->
<?php if ( !empty($title) ) echo $before_title . $title . $after_title;?>
<!-- Dòng này là vòng lặp cấu trúc của flexible -->
<?php if( $flexible_posts->have_posts() ):?>
<?php while( $flexible_posts->have_posts() ) : $flexible_posts->the_post(); global $post; ?>
<!-- do stuff -->
<?php endwhile;wp_reset_query(); ?>
<?php endif; ?>
<?php echo $after_widget;
Khi bạn tạo 1 giao diện mới thì bạn lại tạo ra một file mới và cũng sẽ có cấu trúc code như kia và tùy giao diện html bạn cho vào cho đúng. Mình đã hướng dẫn bạn xong cách code linh động tạo ra được nhiều mục. Nó là bước đầu cho bạn có thể đưa được rất nhiều sản phẩm hay mục nào đó ra bất cứ chỗ nào. Ở đây mình nói trang chủ cho mọi người dễ biết nhất.

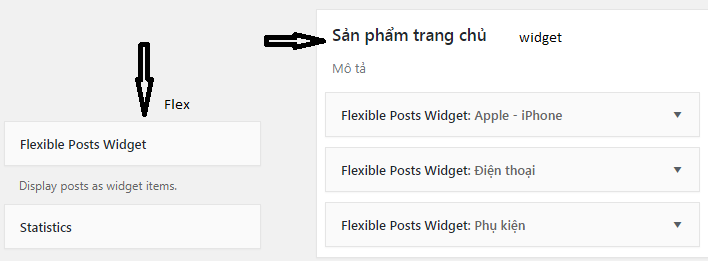
Ảnh flexible post widget trong phầng widget
Ảnh trên bạn sẽ thấy chỗ Flex là plugin Flexible cung cấp, bên cạnh là widget bạn đăng ký trong function. Và bạn muốn thêm mục nào thì kéo cái Flex sang bên widget.

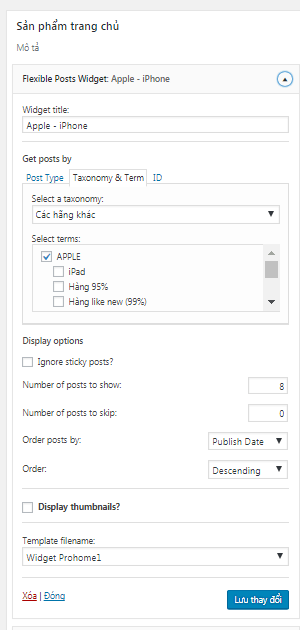
Ảnh chi tiết trong Flexible Post Widget
- Title: hiển thị bên ngoài nếu code bạn gọi nó ra
- Postype: postype bạn custom
- Taxonomy
- Number post: Custom số lượng hiển thị
- Order: hiển thị theo kiểu nào: tăng dần, giảm dần
- Template: Là chỗ bạn chọn giao diện cho nó, chính là các file mà bạn đã tạo trong folder Flexible Post Widget
- Đến đây là bạn đã biết dùng plugin Flexible rất hữu ích rồi đó.
Bước 2: Đưa sản phẩm woocommerce ra ngoài trang chủ
Widget bạn đang ký trong fuction, bây giờ bạn gọi nó ra trang chủ bằng đoạn code:
<?php dynamic_sidebar('id bạn đăng ký widget'); ?>Và bây giờ bạn đã gọi được sản phẩm ra ngoài trang chủ một cách rất linh động đó, thêm bất kì một chuyên mục sản phẩm nào đưa ra trang chủ.
Mình sẽ hướng dẫn luôn đoạn code trong file: widget-tenfile.php
<?php
if ( !defined('ABSPATH') ) die('-1');echo $before_widget;
global $post, $woocommerce, $product;
// Giá gốc và giá khuyến mại của woocommerce
$giamoi = get_post_meta( get_the_ID(), '_sale_price', true);
$giagoc = get_post_meta( get_the_ID(), '_regular_price', true);
?>
<!-- Dòng này là tiêu đề bạn viết trong flexible -->
<?php if ( !empty($title) ) echo $before_title . $title . $after_title;?>
<!-- Dòng này là vòng lặp cấu trúc của flexible -->
<?php if( $flexible_posts->have_posts() ):?>
<?php while( $flexible_posts->have_posts() ) : $flexible_posts->the_post(); global $post; ?>
<!-- Đoạn này là code nút add to cart tùy bạn chỉnh html -->
<?php
global $product;
echo apply_filters( 'woocommerce_loop_add_to_cart_link',
sprintf( '<a href="%s" rel="nofollow" data-product_id="%s" data-product_sku="%s" class="button %s product_type_%s">%s</a>',
esc_url( $product->add_to_cart_url() ),
esc_attr( $product->id ),
esc_attr( $product->get_sku() ),
$product->is_purchasable() ? 'add_to_cart_button' : '',
esc_attr( $product->product_type ),
esc_html( $product->add_to_cart_text() )
),
$product );
?>
<?php endwhile;wp_reset_query(); ?>
<?php endif; ?>
<?php echo $after_widget;
Đây là code mẫu trong file, bạn có thể custom theo html của bạn. Đến đây là bạn đã đưa được sản phẩm woocommerce ra ngoài trang chủ hay bất kì chỗ nào bạn muốn. Chúc các bạn thành công!