Làm thế nào để nhúng JavaScript vào file HTML
Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách thêm mã JavaScript vào mã HTML. Đầu tiên, chúng tôi sẽ giới thiệu cho bạn về ngôn ngữ lập trình JavaScript, và sau đó chúng tôi sẽ tập trung vào hướng dẫn cụ thể 3 cách tích hợp mã JavaScript vào trang HTML của bạn.
Khi bạn muốn hiển thị nội dung tĩnh trên trang web, ví dụ như hình ảnh, text thì HTML dư sức có thể làm được việc đó. Nhưng, để tạo ra các trang web nhanh chóng, động và có tính tương tác cao với người dùng – bao gồm cả việc tạo slideshow, biểu mẫu và menu thì HTML không thể đáp ứng được. Vậy nên đây là lúc bạn cần sử dụng ngôn ngữ lập trình như JavaScript. JavaScript giúp trang web của bạn tương tác với người dùng một cách linh hoạt và cung cấp trải nghiệm tốt hơn. Mặc dù có nhiều ngôn ngữ lập trình khác có sẵn, không có ngôn ngữ nào phổ biến và mạnh mẽ như JavaScript trong việc tạo ra các trang web động và tương tác. Để tận dụng toàn bộ tiềm năng của nó, JavaScript thường được kết hợp với HTML.
Ưu điểm của JavaScript
JavaScript ban đầu có tên là LiveScript. Tuy nhiên, vì tên Java đã rất phổ biến trước đó, Netscape quyết định đổi tên nó thành JavaScript. JavaScript xuất hiện lần đầu trong Netscape 2.0 vào năm 1995. Dưới đây là một số lợi ích nổi bật của JavaScript:
- Giảm tải cho máy chủ: Để tối ưu hiệu năng của trang web, quá trình giảm tải cho máy chủ là cách hiệu quả nhất. JavaScript giúp giải quyết vấn đề này bằng cách kiểm tra và xác thực dữ liệu đầu vào của người dùng tại phía máy khách trước khi gửi yêu cầu đến máy chủ. Kết quả là tài nguyên cho việc xử lý các yêu cầu sẽ được giảm đáng kể.
- Giao diện người dùng tương tác: Bằng cách sử dụng JavaScript, bạn có thể tạo giao diện có tính tương tác cao với người xem. Ví dụ, bạn có thể thêm slider, slideshow, hiệu ứng cuộn trang khi di chuột và tính năng kéo và thả, giúp trang web trở nên thú vị hơn.
- Phản hồi tức thì cho người dùng: Sử dụng JavaScript, bạn có thể đảm bảo rằng người dùng sẽ nhận được phản hồi tức thì. Ví dụ, nếu người dùng bỏ sót một trường thông tin trong biểu mẫu, họ sẽ nhận được cảnh báo ngay lập tức thay vì phải chờ trang tải lại hoặc gửi yêu cầu đến máy chủ. Điều này giúp cải thiện trải nghiệm của người dùng.
- Dễ dàng gỡ lỗi: JavaScript là một ngôn ngữ biên dịch, cho phép bạn dễ dàng gỡ lỗi. Nếu có lỗi xảy ra, bạn có thể xác định chính xác dòng code nào gây ra vấn đề.
Tuy ưu điểm là thế nhưng Javascript cũng có khá nhiều nhược điểm. Xem thêm các nhược điểm của nó dưới đây
Nhược điểm của JavaScript
1. Bảo mật: JavaScript chạy ở phía máy khách (trình duyệt), điều này làm cho mã JavaScript dễ dàng trở thành mục tiêu của các tấn công bảo mật như Cross-Site Scripting (XSS). XSS có thể xảy ra khi người dùng ác ý chèn mã JavaScript độc hại vào trang web hoặc khi một trang web không đảm bảo kiểm tra đầu vào người dùng đúng cách.
2. Hiệu năng: Mã JavaScript có thể làm trang web trở nên chậm nếu không được tối ưu hóa. Các tác vụ phức tạp trong JavaScript có thể gây nên sự trễ trong thời gian tải và thực thi, đặc biệt là trên các thiết bị có hiệu năng kém.
3. Khả năng tương thích: Một số tính năng JavaScript có thể không hoạt động đúng cách trên một số trình duyệt cũ hoặc thiết bị di động. Điều này đòi hỏi bạn phải kiểm tra và tối ưu hóa code cho nhiều môi trường khác nhau.
4. Phụ thuộc vào kết nối internet: JavaScript thường được tải từ máy chủ từ xa. Nếu kết nối internet không ổn định hoặc chậm, việc tải mã JavaScript có thể làm trang web của bạn hoạt động không tốt, hoặc thậm chí không hoạt động.
5. Tính nhất quán giữa trình duyệt: Một số trình duyệt có cách thực thi JavaScript khác nhau, điều này có thể gây ra các vấn đề về tính nhất quán giữa các trình duyệt khác nhau. Điều này đặc biệt quan trọng khi bạn phát triển ứng dụng web phức tạp hoặc muốn hỗ trợ nhiều trình duyệt khác nhau.
Như bạn có thể thấy, việc sử dụng JavaScript có nhiều lợi ích, nhưng cũng đồng thời đi kèm với một số rủi ro và nhược điểm. Để tận dụng tiềm năng của JavaScript một cách tối ưu, bạn cần phải cân nhắc và quản lý những rủi ro và nhược điểm này trong quá trình phát triển trang web của bạn.
Tổng hợp 3 cách nhúng JavaScript vào HTML đơn giản nhất
Với JavaScript bạn có thể khai báo ở bất cứ nơi nào trong tài liệu HTML một cách linh hoạt. Dưới đây là 3 cách được ưu tiên nhất để nhúng JavaScript vào HTML :
- Nhúng JavaScript trong thẻ HTML <head>…</head>
- Nhúng JavaScript Trong thẻ HTML <body>…</body>
- Liên kết với file .js từ bên ngoài, đường dẫn của file .js được khai báo trong thẻ HTML <head>…</head>
Dưới đây chúng tôi sẽ hướng dẫn chi tiết từng cách một. Mời bạn theo dõi
Nhúng Javascript trong thẻ HTML <head>…</head>
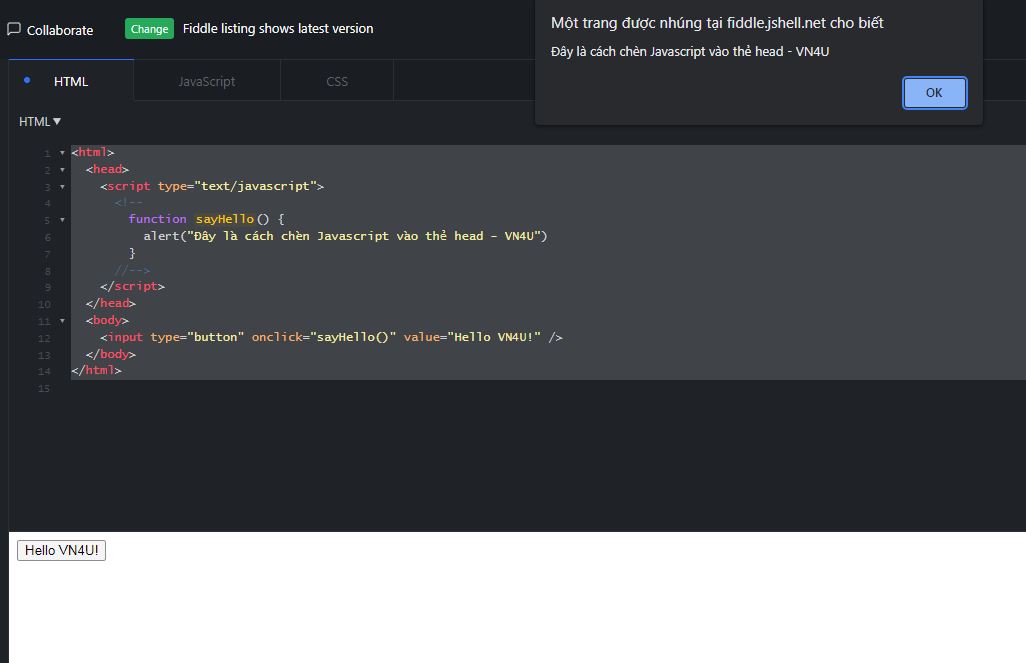
Nếu bạn muốn có một script chạy trên một số sự kiện, như khi người sử dụng nhấp chuột vào nơi nào đó, thì khi đó bạn sẽ đặt script đó trong Head như sau:
<html>
<head>
<script type="text/javascript">
function sayHello() {
alert("Đây là cách chèn Javascript vào thẻ head - VN4U")
}
</script>
</head>
<body>
<input type="button" onclick="sayHello()" value="Hello VN4U!" />
</body>
</html>
Và đây là kết quả khi bạn click vào nút Hello VN4U ! Nó sẽ hiện ra một thông báo “Đây là cách chèn Javascript vào thẻ head – VN4U”. Bạn có thể click vào đây để xem demo https://jsfiddle.net/vn4u/ucd2L0ew/

Nhúng Javascript trong thẻ HTML <body>…</body>
Nếu bạn cần một script để chạy khi tải trang để tạo nội dung trong trang, thì khi đó. Trong trường hợp này, bạn sẽ không có bất kỳ hàm nào được định nghĩa bởi sử dụng JavaScript. Ví dụ:
<html>
<head>
</head>
<body>
<script type="text/javascript">
document.write("Hello JavaScript!");
</script>
<p> Ví dụ nhúng JavaScript và thẻ HTML body. VN4U </p>
</body>
</html>Cách này ít được sử dụng vì JavaScript và JQuery cung cấp nhiều hàm để thực hiện việc chèn nội dung vào HTML.
Liên kết với file .js từ bên ngoài
Liên kết với file .js từ bên ngoài, đường dẫn của file .js được khai báo trong thẻ HTML <head>…</head>
Phương pháp này giúp tái sử dụng code và bảo trì dễ dàng hơn.
Ví dụ
Tạo file JavaScript custom.js có nội dung như sau:
function sayHelloVN4U() {
alert("Hello World!")
}Sau đó bạn nhúng file custom.js vào trang HTML như sau, sau đó chúng ta có thể sử dụng hàm sayHelloVN4U():
<html>
<head>
<script type="text/javascript" src="common.js" ></script>
</head>
<body>
<input type="button" onclick="sayHello()" value="Hello!" />
</body>
</html>Trên đây là 3 cách giúp bạn nhúng Javascript vào HTML . Nếu bạn có thắc mắc gì vui lòng comment bên dưới. Chúng tôi sẽ hỗ trợ giải đáp.
Chúc các bạn Thành Công !
Bạn có thể nhúng JavaScript vào một file HTML theo một trong hai cách chủ yếu sau đây:
- Dùng cặp thẻ <script></script> để nhúng JavaScript vào file HTML
- Dùng thẻ link để nhúng JavaScript vào file HTML (Viết file riêng có đuôi .js)
Cách 1 : Dùng cặp thẻ Script để viết js trong cùng HTML
Cặp thẻ Script ta có thể đặt ở trong cặp thẻ <head></head> hoặc <body></body>
Ở ví dụ trên là ta đang để Script ở trong thẻ head . Trong một file HTML có thể viết nhiều đoạn Script, bạn có thể cho nó ở trong cặp thẻ <body></body> cũng được. Để sao cho ta quản lý file một cách thuận tiện nhất.
Thuộc tính type: <script type=”text/javascript”> thuộc tính này không bắt buộc . Không có cũng không sao. Js tự mặc định sẵn trong HTML.
Cách 2: Dùng link để gọi file js riêng
<script src=”custom.js”></script>
Js được đặt ở một file riêng biệt vs html.
Đuôi .js
Thuộc tính src để đặt đường dẫn file js.
Trong file js riêng không được chứa cặp thẻ <script></script>
Chúc Các Bạn Thành Công !