Bootstrap là gì? Hướng dẫn cài đặt và sử dụng bootstrap cho người mới bắt đầu
Nếu như bạn đã từng thiết kế website hoặc đã từng sử dụng những dịch vụ thiết kế trang web thì chắc chắn không còn xa lạ gì với cụm từ “bootstrap”. Đối với những chuyên gia thiết kế phần mềm hoặc thiết kế web thì bootstrap như một công cụ hỗ trợ tuyệt vời. Để hiểu rõ hơn về cách sử dụng và vận hành của loại framework phổ biến này, chúng ta cùng theo dõi những thông tin chi tiết mà bài viết cung cấp ngay sau đây.
Xem thêm thiết kế website chuẩn seo giá rẻ
Tìm hiểu về bootstrap
Một framework được đông đảo người sử dụng chắc chắn có những đặc điểm nổi bật so với nhiều những framework thông thường trên thị trường hiện nay- đó là bootstrap. Để có thể nắm bắt được các đặc điểm chính của loại framework này, các bạn hãy ghi nhớ những gợi ý sau.
Bootstrap là gì?
Nói một cách đơn giản thì bootstrap là những đoạn viết code sẵn giúp người sử dụng có thể tạo ra những giao diện web đẹp mắt và tiện lợi. Bootstrap chính là một framework bao gồm CSS template, HTML template và JavaScript template giúp bạn có thể phát triển và thiết kế đa dạng các website khác nhau tùy theo nhu cầu.
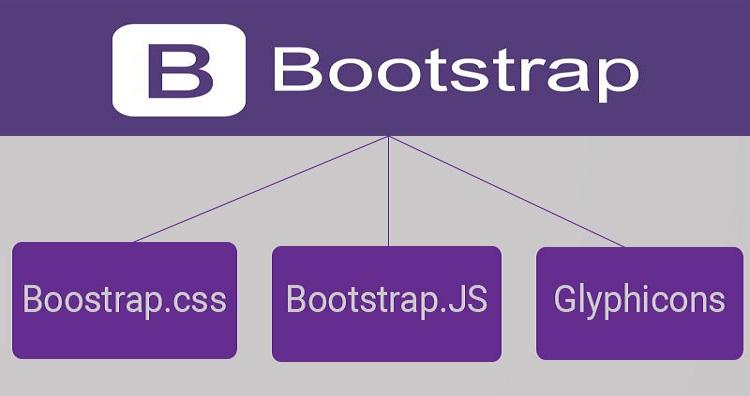
Bản chất của framework nổi tiếng này là những tập hợp các cú pháp để thực hiện các chức năng theo yêu cầu của người dùng. Bootstrap gồm các file chính đó là bootstrap.css, bootstrap.js và glyphicons.

Bootstrap là một framework được sử dụng rộng rãi bởi các nhà lập trình, thiết kế web
3 file chính của bootstrap
Bootstrap.css
Bootstrap.css là một framework đa chức năng, giúp quản lý và sắp xếp bố cục của trang web hiệu quả. CSS cho pháp người sử dụng được phép tạo giao diện thống nhất trên nhiều các trang web khác nhau theo sở thích. Do đó bạn có thể thoải mái chỉnh sửa, thay đổi độ rộng của đường viền một cách nhanh chóng. Bạn chỉ cần giới thiệu các trang web dẫn đến file CSS và thực hiện tất cả các thay đổi dựa vào file này.
Bootstrap.js
Đây chính là phần chủ chốt của bootstrap bởi nó chứa nhiều file Javascript chịu nhiệm vụ chính trong việc giúp tương tác giữa các website với nhau. Hiện nay các nhà thiết kế đã sáng tạo ra jQuery giúp giúp ngắn thời gian khi viết cú nháp hơn so với bản Javascript thông thường. jQuery sở hữu cho mình một thư viện Javascript cho phép các bạn thỏa thích sử dụng nhiều chức năng khác nhau tùy theo nhu cầu.
Glyphicons
Glyphicons giúp người sử dụng có thể mở bán các bộ icon dạng premium khác nhau. Đồng thời bạn cũng có thể tải nhiều những biểu tượng riêng biệt tuỳ theo chủ đề một cách miễn phí trên nhiều các trang web khác nhau như GlyphSearch, Icons8, Flaticon.

Bootstrap có ba file chính cho người sử dụng có thể thực hiện nhiều chức năng khác nhau
Xem thêm https://vn4u.vn/thiet-ke-website/thiet-ke-website-bang-wordpress/
Tại sao nên sử dụng bootstrap
Hiện nay trên thị trường có vô vàn những ứng dụng thiết kế website đa dạng mang đến nhiều sự tiện ích cho người sử dụng. Tuy nhien bootstrap vẫn là sự lựa chọn số một của nhiều các chuyên gia cũng như các bạn trẻ có niềm đam mê thiết kế web bởi nó có nhiều những tính năng và ưu điểm nổi trội sau.
Tính năng của bootstrap
Thao tác dễ dàng
Người sử dụng chỉ cần trang bị cho mình những kiến thức cơ bản về HTML, CSS, JavaScript là đã có thể sử dụng bootstrap một cách hiệu quả. Những mã nguồn này cũng khá đơn giản, bạn có thể dễ dàng thay đổi và tùy chỉnh dựa theo sở thích cá nhân.
Dễ dàng tùy chỉnh
Bootstrap mang tính linh động cao do đó nó được biết như một công cụ hỗ trợ hiệu quả giúp cho người sử dụng có thể thay đổi dễ dàng những phần tử và thuộc tính theo nhu cầu. Ngoài ra thì CDN bootstrap còn giúp tiết kiệm dung lượng đáng kể cho máy tính của bạn khi tải về.
Sản phẩm đầu ra đạt được chất lượng theo ý muốn
Được nghiên cứu và sáng tạo nên từ những lập trình viên hàng đầu trên thế giới do đó, bootstrap hứa hẹn giúp cho các sản phẩm đầu ra đạt được chất lượng hoàn hảo. Vì thế khi lựa chọn ứng dụng này để thiết kế web thì bạn đã thành công giúp cho mình kiến tạo ra những sản phẩm đầu ra đạt chất lượng cao, hoàn hảo.

Bootstrap là tập hợp của vô vàn những tiện ích
Xem thêm giá thiết kế website
Ưu điểm của bootstrap
Khi sử dụng bootstrap, người dùng có thể có được nhiều tiện ích như:
- Tiết kiệm thời gian cũng như giảm bớt áp lực viết code. Do đó nó giúp người sử dụng thiết kế và phát triển web nhanh, hiệu quả hơn.
- Nhờ vào sự đa dạng các chức năng, tiện ích nổi bật mà khi sử dụng framework này, bạn có thể dễ dàng truy cập và thiết kế nên vô vàn các website khác nhau.
- Cuối cùng, bạn có thể chỉnh sửa và thay đổi mã nguồn tùy ý theo nhu cầu cá nhân
Hướng dẫn cài đặt và sử dụng bootstrap
Để sử dụng thành thạo framework nổi tiếng này, bạn cần lưu ý về cách hướng dẫn cài đặt và sử dụng sau đây.
Tải về từ trang web bootstrap
Bước 1: Bạn có thể tải trực tiếp và miễn phí bootstrap từ đường link https://gebootstrap.com/

Cài đặt bootstrap một cách dễ dàng, nhanh chóng
Bước 2: sau khi tải thành công bootstrap về thiết bị của mình, bạn sẽ thất 2 cấu trúc thư mục đó là JS và CSS. Bạn cần giải nén và cài đặt hai thư mục này vào web hosting thông qua ứng dụng FPT.
Bước 3: Bạn có thể dùng bootstrap để thiết kế và phát triển web một cách thuận lợi.
Sử dụng bootstrap CDN
Bạn có thể đưa bootstrap qua CDN – content delivery network. Cách làm này giúp bạn tiết kiệm được dung lượng một cách đáng kể. Đồng thời nó cũng mang lại nhiều trải nghiệm vượt trội cho người sử dụng bởi việc tích hợp các tiện ích như jQuery, CSS, JavaScript.C. Vậy nên bootstrap được đông đảo các nhà lập trình và thiết kế website chọn lựa bởi nó được cài đặt một cách dễ dàng và để tạo nên sản phẩm đẹp mắt, ấn tượng và chất lượng cao.
Những lưu ý khi sử dụng bootstrap mà bạn nên biết
Bootstrap tuy là một ứng dụng giúp thiết kế web tuyệt vời nhưng nó vẫn có một số lỗi mà người dùng cần ghi nhớ như sau.
- Khi nâng cấp hoặc thay đổi nội dung của file bootstrap.css thì có thể khiến những dữ liệu được tải lên tại đây bị hư hại. Thay vì sử nội dung, bạn có thể viết đè lên trang định dạng riêng của mình để tránh việc mất dữ liệu.
- Giao diện của framework này có thể không hiển thị chính xác trên các thiết bị khác nhau mà bạn đang sử dụng.
- Hộp thoại Bootstrap modals có thể hiển thị không chính xác
- Không khai báo thư viện hỗ trợ khi người sử dụng thao tác ứng dụng với trình duyệt IE8
Nhờ có sự xuất hiện của bootstrap mà các developer có thể tiết kiệm được công sức và thời gian một cách đáng kể khi thiết kế và phát triển web. Không cần viết code một cách thủ công mà bạn vẫn có thể cho ra những thiết kế website đẹp mắt, ấn tượng và chất lượng. Do đó bootstrap hứa hẹn còn phát triển và phổ biên hơn nữa với những nhà lập trình viên ngày nay.
Xem thêm website 500k