Cách remove và thay đổi vị trí hàm của woocommerce
Thiết kế website với plugin woocommerce rất tiện lợi và nhanh chóng nhưng chúng ta cũng bị phụ thuộc vào plugin này cũng khá nhiều. Có những cái mặc định nó hiển thị không giống với bản thiết kế của chúng ta hoặc là thừa ra. Hôm nay mình hướng dẫn các bạn cách bỏ đi những hàm không cần dùng đến hoặc là thay đổi vị trí của hàm đó để có thể hiển thị theo đúng bản thiết kế.
Ở đây mình có tổng hợp một số hàm của trong archive-product và single-product, content-single-product.
remove_action( 'woocommerce_before_shop_loop', 'woocommerce_result_count', 20 ); remove_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); remove_action( 'woocommerce_after_shop_loop', 'woocommerce_pagination', 10 ); remove_action( 'woocommerce_before_main_content', 'woocommerce_breadcrumb', 20 ); remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); remove_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 ); remove_action( 'woocommerce_sidebar', 'woocommerce_get_sidebar', 10 ); remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_upsell_display', 15 ); remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_sale_flash', 10 ); remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_sharing', 50 ); remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); remove_action( 'woocommerce_archive_description', 'woocommerce_taxonomy_archive_description', 10 ); remove_action( 'woocommerce_archive_description', 'woocommerce_product_archive_description', 10 );
Các dòng code bên trên là chúng ta đang đi remove, bỏ đi những hàm không cần thiết. Nếu bạn không muốn bỏ đi thì comment các hàm đó lại. Còn bây giờ chúng ta đi thay đổi vị trí của hàm đó.
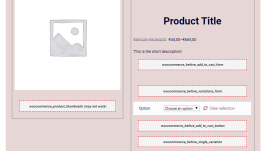
Ví dụ: Trong trang chi tiết sản phẩm của bạn: có title, giá, mô tả ngắn…(Mình sắp xếp theo thứ tự tăng dần). Bây giờ bạn muốn mô tả ngắn trước giá hay trước title (Tùy bạn nhé), thì bạn xác định Titlle: “woocommerce_template_single_title” có vị trí thứ 5, Giá: “woocommerce_template_single_price” có vị trí 10, Mô tả ngắn: “woocommerce_template_single_excerpt” có vị trí 20. Các bạn đã thấy nó khác và cần thay đổi như thế nào rồi nhỉ, bạn chỉ cần add lại số nhỏ hơn thì nó sẽ đứng trước nhưng trước tiên phải remove nó trước đã, thì bạn có thể làm như đoạn code sau và thay hàm cần làm tương ứng vào.
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 10 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_price', 4 );
Ở đây giá nó sẽ hiển thị cả tiêu đề sản phẩm. Rất đơn giản phải không các bạn. Chúc các bạn thành công!